Sliders, caroussels, slideshows – 5 exemples
Depuis quelques années, les sliders ou slidehows ont fait leur apparition sur les sites web. Cette tendance est désormais bien établie dans le domaine du web et désormais, un site sans slider est très rare. Cependant malgré cette tendance il reste possible de mettre en avant votre créativité en personnalisant vos sliders.
Définition d’un slider: il s’agit d’une manière de présenter du contenu de façon ergonomique. En générale, il s’agit d’un diaporama employant une navigation facile et efficace.
Ils sont souvent utilisés pour:
- Afficher des images, surtout pour des sites en rapport avec l’image comme le site d’un photographes
- Partager des informations pour les sites proposant des services ou produits innovants
- Mettre en avant un contenu spécifique
Conseils pour créer un slider
- Ne pas surcharger le slider en contenus
- Proposer une navigation facile
- Montrer le nombre de pages composant le slider
- Soigner les transitions
Slider et webdesign
Sur Internet, il existe une nuée de ressources permettant de profiter des slideshows « préfabriqués », personnalisables, téléchargeables et gratuits. En revanche, bien que la plupart de ces sliders aient une apparence graphique agréable, ils ne sont pas toujours forcément compatibles avec votre charte graphique. Il faut alors prendre le temps de bien analyser cet zspect design avant d’en choisir un et de l’intégrer dans votre site web. Il est primordial de garder à l’esprit que le slider doit être un des éléments-clés qui se doit d’être agréable, interactif et unique.
Quels avantages pour le slider?
- Permet de remplacer les animations flash
- Coût de revient moindre
- Valeur esthétique
- Permet de mettre en avant votre créativité
- Permet de mettre en avant un contenu ciblé
- Tailler pour le responsive design
Quelques exemples de sliders
Je vous invite à cliquer sur les images afin d’accéder au site web et découvrir les sliders.
Rottefella.com
Tokyodigital.co.uk
Lbdsociety.com

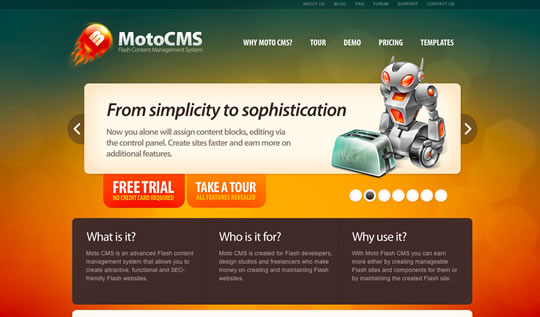
Motocms.com
Relogik.com
Si cet article vous a plu, je vous invite à découvrir notre offre de création de site web ainsi qu’à télécharger notre livre blanc sur la création de sites web.