Template (page web)
Définition
Un template (parfois appelé layout) est une page web sans contenu dont les éléments statiques sont déjà positionnés et mis en forme. Leur fonctionnent est très similaire aux modèles de documents Word ou Powerpoint.En français, on parle plus volontiers de « gabarit » de page plutôt que de « modèle », mot qui est pourtant la traduction littérale de l’anglais. Nous utiliserons indifféremment ces trois termes dans la suite de cet article.
Que contient un gabarit ?
Comme indiqué plus haut, un template permet de pré-positionner des éléments statiques de la page. Le gabarit va notamment contenir :
- La disposition des zones de la page (header, logo, colonnes, footer), directement issue du zoning du site.
- L’emplacement du ou des menus de navigation.
- Les polices et couleurs des textes, titres et liens.
- L’alignement des textes.
- Les éventuelles images décoratives (icônes, fonds, menus, etc.)
Un modèle est donc constitué basiquement d’un fichier html (cas d’un site statique) ou php (s’il s’agit d’un CMS php), et de fichiers de mise en forme CSS, auxquels on peut adjoindre du Javascript pour offrir des mises en pages et des effets avancés. Sur le plan technique, un template est une page web comme les autres, mais elle ne contient aucun contenu.Il peut y avoir plusieurs templates dans un site web : un pour la page d’accueil, un pour une page de contenu classique, un pour une fiche produit… C’est également la façon dont est conçu le (ou les) template qui déterminera si une page web est responsive ou non. Un site mobile aura, quant à lui, un template par type de contenu et par version (desktop ou mobile).
Pourquoi utiliser un template ?
Un site web est constitué de plusieurs pages. Toutes contiennent des contenus spécifiques, mais certains éléments doivent rester identiques partout pour permettre aux utilisateurs d’avoir des repères. On imagine mal, par exemple, un site web dont le menu de navigation changerait de place ou de forme en cours d’une page à l’autre. Le template permet de garder cette cohérence en répétant les éléments fixes d’une page à l’autre.
Sites statiques (html / css)
Pour un site statique, le template va servir de base pour la création d’une nouvelle page, évitant de ré-écrire l’ensemble du code pour ne se concentrer que sur le contenu à ajouter. Il ne s’agit ici que d’une forme de copier-coller.
Sites dynamiques (CMS)
Les templates sont au centre du fonctionnement des sites dynamiques : c’est eux qui vont indiquer au CMS où positionner les différents contenus issus de la base de données. Ce principe de séparation entre les contenus et leur mise en forme permettra ainsi de changer l’apparence d’un site entier en apportant des modifications uniquement au template.
Exemple : les templates dans WordPress
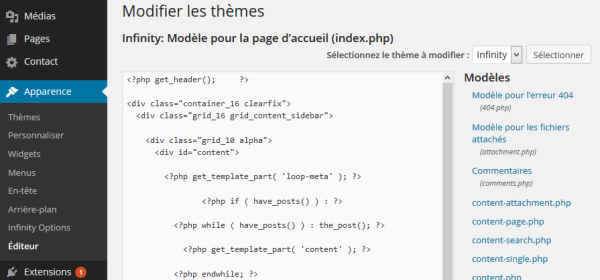
Dans WordPress, il est possible d’accéder et de modifier un modèle de page dans l’interface d’administration : Cependant, il est déconseillé de modifier un template de cette manière : en cas de mise à jour du thème, les modifications seront perdues. Si vous devez quand même le faire, pensez à bien documenter les modifications pour pouvoir les ré-appliquer après une éventuelle mise à jour.
Cependant, il est déconseillé de modifier un template de cette manière : en cas de mise à jour du thème, les modifications seront perdues. Si vous devez quand même le faire, pensez à bien documenter les modifications pour pouvoir les ré-appliquer après une éventuelle mise à jour.
Pour aller plus loin, nous vous invitons à télécharger notre livre blanc: « les 11 commandements d’un site internet qui convertit vos visiteurs en clients » et à contacter notre agence web.



