Site mobile
Définition d’un site mobile
On appelle site mobile un site web dont le rendu, l’ergonomie et les fonctionnalités sont conçus pour être adapté au écran mobiles de petites tailles comme les smartphones (iPhone, Android, Windows Mobile, Blackberry…). Ce site web peut être totalement indépendant ou constituer la partie « optimisée pour mobile » d’un site web existant également en version « normale » (c’est à dire adapté aux écrans bureautique et éventuellement aux tablettes).
Différence entre un site responsive et un site mobile
Le responsive design s’adapte
Le responsive design est une alternative intéressante lorsqu’on souhaite concevoir un site de manière optimisée pour toutes les dimensions d’écrans. Dans ce cas, le modèle html et les fichiers CSS sont identiques quelle que soit la taille de l’écran. Ils contiennent en revanche des instructions permettant à l’affichage de s’adapter. Ainsi, pour voir si un site est responsive, vous pouvez vous amuser à redimensionner la fenêtre de votre navigateur, et vous allez constater que les éléments du site changent de position en conséquence.Si vous utilisez les CMS les plus connus du marché, vous trouverez de très nombreux thèmes responsives.
Le site mobile est différent
Détection basé sur le type d’appareil
Le site mobile, lui, est totalement différent. Il ne se base pas sur la taille de l’écran, mais sur ce qu’on appelle le « user agent » pour détecter s’il doit servir la version mobile du site ou la version « classique ». Par exemple, si le user-agent est « iPhone », le site mobile s’affiche.
Fichiers html / css spécifiques
Une fois le type de site choisi (mobile ou classique), les fichiers envoyés par le serveur sont totalement différents. La version mobile a son propre modèle de page, et un CSS dédié. Ainsi, il est possible d’avoir une apparence totalement différente de l’un à l’autre, en supprimant également certains éléments inutiles sur mobile.Il est cependant possible d’utiliser une base de données commune contenant les contenus à afficher, mais ils seront rendus de manière différente.
Une plus grande complexité technique
L’utilisation d’un site mobile nécessite une compréhension plus fine des mécanismes de fonctionnement d’un site web. En effet, il va falloir aborder les notions de redirection dans le fichier .htaccess ou dans un virtual host, et gérer d’éventuels problèmes de cache, qui peuvent venir perturber le fonctionnement d’un site mobile.
Quelle solution choisir ?
Il n’y a pas de doctrine dominante sur le sujet. Certains affirment que les CSS responsive sont finalement autant, voire plus complexes à réaliser qu’un site mobile dédié. De plus, ils n’allègent pas la quantité de données pour les mobiles, ce qui peut pénaliser l’expérience utilisateur sur des terminaux dont la vitesse de connexion est faible.Cependant, pour les débutant, on privilégiera sans doute ce mode de fonctionnement, tant l’offre commerciale de thèmes responsive est répandue.
Site mobile et SEO : Google s’intéresse à l’ergonomie
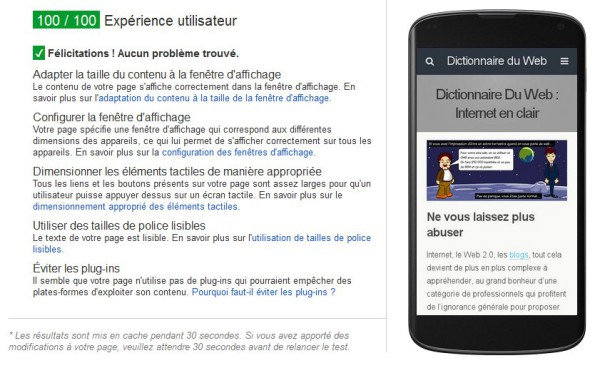
Dans son test PageSpeed Insights, Google attribue une note pour l’expérience utilisateur mobile : ce n’est sans doute pas pour rien ! Et le résultat est plutôt bon avec un site mobile dédié (ce qui est le choix retenu pour le dictionnaire du web) :
> Faire le test pour votre siteAvec un CMS comme WordPress, il existe des plugins qui vont automatiquement créer une version mobile du site.
Pour aller plus loin, nous vous invitons à télécharger notre livre blanc: « les 11 commandements d’un site internet qui convertit vos visiteurs en clients » et à contacter notre agence web.