Ligne de flottaison
Qu’est ce que la ligne de flottaison ? – Définition par l’agence 1min30
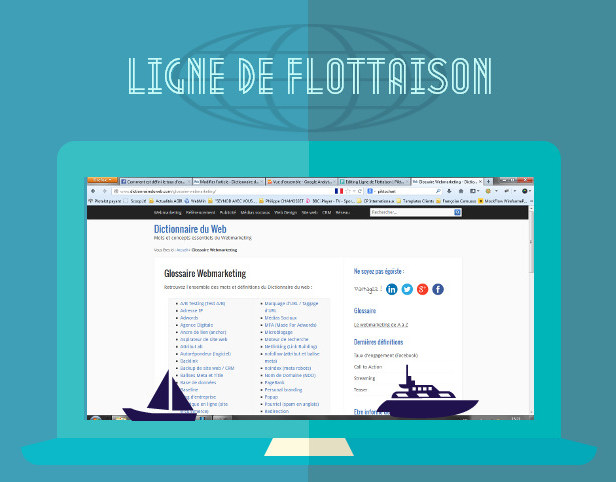
Dans le langage du webdesign, la ligne de flottaison est une ligne virtuelle qui est la limite inférieure de l’espace vu par l’internaute qui consulte une page web sans scroller. Cette ligne virtuelle a toujours été une grande préoccupation aussi bien pour les webmarketeurs que pour les webdesigners.

Encore un infographie incroyable du dictionnaire du web. Les petits bateaux, il fallait y penser…
Bien comprendre la ligne de flottaison web
Cette ligne virtuelle n’a pas vraiment de limite exacte, car plusieurs éléments peuvent faire varier cette limite :
- La taille et la résolution de l’affichage utilisé, donc l’écran lui-même
- L’ergonomie du site web
- La présentation de chaque navigateur (la taille des toolbars, des bords, etc.)
Quels impacts pour les sites e-commerce ?
Cette ligne de démarcation limite la visibilité du contenu de la page à l’écran. Forcément, cela impacte sur la notoriété même du site marchand, car si le site web est mal organisé, l’utilisateur ne continuera pas sa navigation surtout s’il arrive à trouver ce qu’il veut dans le premier affichage page-écran. Avec l’aide des webmarketers, les webdesigners doivent donc intégrer tous les éléments importants de chaque page au-dessus de la ligne de flottaison. Entre autres, les pubs, les formulaires, les boutons de partage, les liens de téléchargements, etc.
Informations au dessus ou en dessous ?
La doctrine dominante dans le domaine de l’ergonomie conseille généralement de placer les contenus les plus importants au dessus de la ligne de flottaison. Cette notion est également très importante dans le domaine de la publicité, où la performance d’une annonce sera déterminée par son emplacement. Cependant, avec l’arrivé des sites one page, il est désormais plus juste de parler de la « partie visible de l’écran« . Sur ce point, les experts 1mn30 peuvent vous aider à mettre en place un site web organisé, visible et ergonomique, sans trop vous soucier de cette fameuse ligne de flottaison et du scrolling.
Pour aller plus loin, nous vous invitons à télécharger notre livre blanc: « les 11 commandements d’un site internet qui convertit vos visiteurs en clients » et à contacter notre agence web.



