Balises Meta, Link et Title
Définition
Les balises Meta, Link et Title sont des tag html insérés dans la section <head> d’une page web (avant le <body>). Elles permettent de donner des indications aux moteurs de recherche, aux réseaux sociaux ou à d’autres systèmes pour catégoriser le contenu de la page à l’aide de méta-données. Les informations contenues dans ces balises ne sont pas visibles à l’écran, mais apparaissent dans le code source de la page.
Balise Title
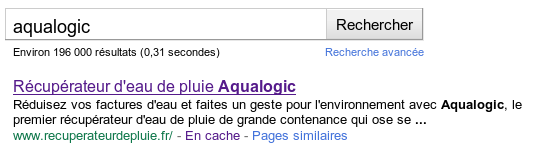
La balise <title> est un tag html, et non une <meta>, mais elle fait partie des éléments qui structurent la page. Il s’agit du titre de votre page, celui qui va s’afficher en haut de votre navigateur et dans les résultats des moteurs de recherche. Un titre doit être explicite et concis. Il est essentiel de bien renseigner cette balise meta : c’est la première chose que voit l’utilisateur dans la page de résultat (dans la copie d’écran ci-dessous : « Récupérateur d’eau de pluie Aqualogic »). Les CMS modernes remplissent généralement automatiquement cette balise, qui bien souvent est repris dans la balise <h1>.Pour insérer une balise <title> manuellement, placez-vous entre les balises <head> et </head> et insérez le code :
Les CMS modernes remplissent généralement automatiquement cette balise, qui bien souvent est repris dans la balise <h1>.Pour insérer une balise <title> manuellement, placez-vous entre les balises <head> et </head> et insérez le code :
<head>... <title>Votre titre</title>...</head><body>...
Balise Meta Description
La balise <meta> description concerne le texte situé en dessous du titre (sur la copie d’écran ci-dessus, « Réduisez vos factures… »). Les CMS remplissent généralement automatiquement cette balise. Elle doit idéalement comporter une phrase ou deux, et non une succession de mots.Pour insérer la balise <meta> description manuellement, placez-vous entre les balises <head> et </head> et insérez le code :
<head>... <meta content="Votre description" name="description" />...</head><body>...
Il est fortement probable que les algorithmes des moteurs tiennent compte des balises <title> et <meta> description pour le référencement du site, notamment en étudiant la cohérence de ces informations par rapport au contenu de la page.
Balise Meta Robots
Cette balise permet d’indiquer aux moteurs :
- S’il faut indexer la page (INDEX ou NOINDEX)
- S’il faut « suivre » les liens externes présents dans la page (FOLLOW, NOFOLLOW)
L’utilité du FOLLOW / NOFOLLOW est discutable, mais il peut être utile de ne pas indexer certaines pages d’un site, comme par exemple les mentions légales.Pour empêcher l’indexation d’une page, placez-vous entre les balises <head> et </head> et insérez le code :
<head>... <meta content="NOINDEX" name="robots" />...</head><body>...
Le mythe de la balise <meta> keywords
Dans de nombreux forums, quand des personnes demandent comment faire pour bien référencer un site Web, un réponse revient fréquemment : mettre un maximum de mots-clefs dans la balise <meta> keywords. Malheureusement, cette affirmation est totalement fausse : Google ne tient plus compte de cette balise et on comprend pourquoi : s’il suffisait de remplir une balise pour être en première page de Google, alors cette première page comporterait… des milliers de sites. Mais voila, il n’y a que 10 places.Certains robots tiennent encore compte de cette balise, donc il n’est pas totalement inutile de la renseigner, mais son impact est tellement dérisoire qu’il ne faut pas en faire une fixation.
Balises Facebook : Open Graph
Facebook utilise des balises spécifiques pour catégoriser les contenus d’une page web. Si vous souhaitez donner des information au réseau social, il vous faut utiliser le balisage Open Graph.Par exemple, l’équivalent de la balise <title> pour Facebook est :
<meta property="og:title" content="Dictionnaire du web - Les mots du webmarketing" />
Dans l’absolu, on peut donc indiquer un titre spécifique à Facebook. La liste complète des propriétés reconnues par Open Graph est disponible ici.
Balises Meta Twitter
De la même manière que pour Facebook, il est possible de fournir des informations spécifiques à Twitter par l’intermédiaire de balises Meta.Quelques exemples :
<meta name="twitter:card" content="summary_large_image"/><meta name="twitter:creator" content="@dictionnaireweb"/>
La première ligne spécifie qu’il faut utiliser le modèle de Tweet (Twitter Card) « summary_large_image », la seconde précise que le créateur de la page est le propriétaire du compte Twitter @dictionnaireweb.
Balises spécifiques à Google+
Google+ est le réseau social de Google. Ce dernier n’utilise pas un balisage spécifique, contrairement à Facebook ou Twitter. Une balise est cependant très utile pour lier un contenu à une page entreprise :
<link rel="publisher" href="http://plus.google.com/115231113632770601503"/>
Il s’agit d’une balise Link qui indique à Google que l’éditeur du site est le propriétaire de la page Google+ dont l’url est mentionnée dans « href ».
Balises Meta de vérification de propriété (Bing, Google, Pocket, etc.)
Les balise Meta peuvent être utilisée comme méthode de revendication de la propriété d’un site web. De nombreux système proposent cette méthode parmi d’autres (ajout d’un fichier html, enregistrement DNS, etc.).Par exemple, si vous souhaitez utiliser les outils pour les webmaster de Bing, il vous faudra ajouter la balise meta suivante dans la section <head> de votre site :
<meta name="msvalidate.01" content="32E943A3359C6E2626690C1BAF2R3E5B" />
L’attribut « name » est fourni par Microsoft, la valeur de « content » est un code d’identification unique pour le site. Si vous avez pu insérer cette balise meta dans votre site, le système considère que vous en êtes forcément le propriétaire, et vous donne alors accès aux informations relatives à ce site dans les outils pour les webmasters.
Balises Meta et microformats
En complément du balisage html, les microformats permettent de catégoriser des contenus de manière plus fine.
Pour aller plus loin, nous vous invitons à télécharger notre livre blanc: « les 11 commandements d’un site internet qui convertit vos visiteurs en clients » et à contacter notre agence web.



