Parallax, principe et exemples
Origines du parallax
L’origine du mot parallax vient de l’effet parallaxe c’est à dire le fait que le changement de position d’un observateur par rapport à un objet change aussi son angle de vision et donc la vision de cet objet.
Il s’agit de l’angle formé par les axes visuels d’une personne qui fixe un point quelconque d’un objet.Ce mot apparait au 16ème siècle et désigne déjà à l’époque un déplacement contigu.
Ce mot s’emploit aussi pour désigner un effet graphique, aujourd’hui utilisé pour le design des sites web.
Qu’est ce que le parallax?
Le parallax scrolling est utilisé dans le domaine du web design. Il s’agit d’une méthode de conception pour un site web qui a tendance à se développer de plus en plus pour la création de sites web.
Il permet de créer, pour le visiteur, un sentiment de profondeur et de continuité lors du visionnage d’une page du site web. Ce procédé est permit grâce au déplacement des différentes couches d’images créées sur le site à une vitesse plus ou moins rapide.
Il s’agit d’une manière de présenter un site web sans catégories, sans avoir un grand nombre de pages. L’intérêt est de pouvoir scroller à l’infini sans avoir à changer de page. En général, ce principe est largement utilisé dans les jeux vidéos afin de permettre aux joueurs d’avoir l’impression d’avancer dans un jeu sans fin.
Pour adopter un parallax sur votre site web, il faut oublier la navigation classique, sur un parallax tout bouge, tout se module afin de créer une véritable expérience pour le visiteur.
Un parallax va vous permettre de:
- Présenter votre produit en 3D
- Proposer un story telling
- Faire voyager votre visiteur dans votre univers afin qu’il y adhère
- Attiser la curiosité et l’intéret de vos visiteurs
- Inviter vos visiteur à l’action
Avantages
- Valorise la créativité
- Procédé ergonomique qui permet une navigation fluide et facile
- Procédé interactif, expérientiel, responsive
- Plus de rubriques
- Proposer une autre perspective au visiteur
- Meilleur perception de la marque et de son image
- Différenciation des autres sites web
- Image moderne et innovante
- Compatible avec les smartphones
Limites
- Doit être bien réalisé car sinon c’est une catastrophe
- Compliqué et long à mettre en oeuvre par rapport à un site classique
- Peut être long pour le chargement
Quelques exemples de parallax créatifs
IUTOPI
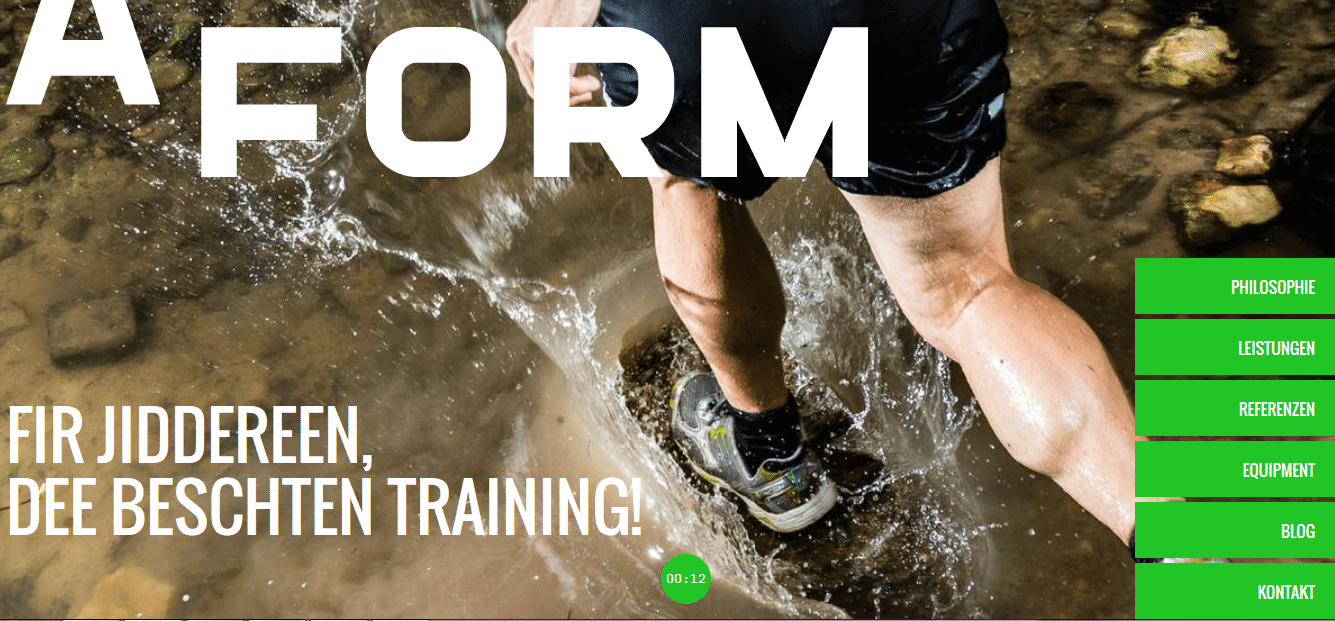
ALUFORM
UNFOLD
HTC

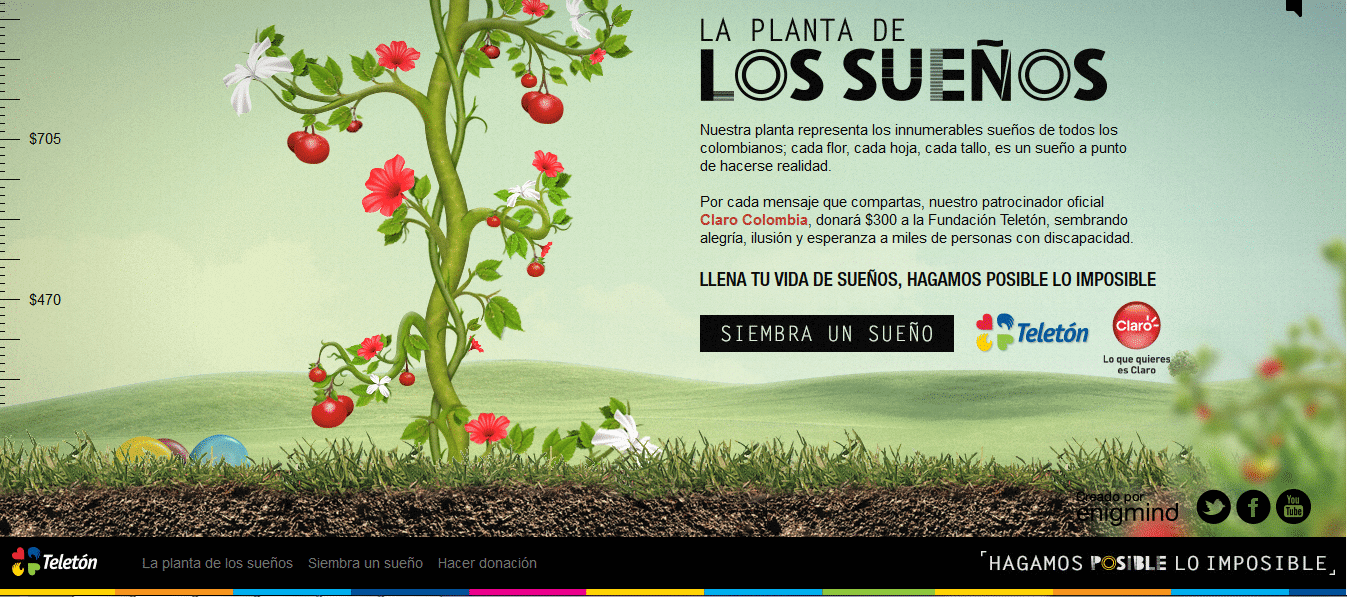
TELETON

Si cet article vous a plu, je vous invite à découvrir notre offre de création de site web ainsi qu’à télécharger notre livre blanc sur la création de sites web. Vous pouvez aussi découvrir le site de Reputation War que nous avons réalisé en parallax.







5 Commentaires
Laurent Bourrelly dit: 20 Juil 2015
Même si le Parallax est effectivement une technique, la réalité rejoint tous les soucis liés au "one page".
En d'autres termes, 99,99% des sites utilisant cette technique se vautrent niveau SEO.
J'ai traduit un excellent article de SEMrush sur le sujet. http://www.laurentbourrelly.com/blog/54142.php
Olivier dit: 06 Nov 2013
Dans les limites je rajouterai que le parallax en terme de SEO est complexe et compliqué
Pierre dit: 30 Oct 2013
Je rajouterais cet exemple qui montre bien qu'on peut même ramener l'univers du jeu vidéo sur un site : http://www.rleonardi.com/interactive-resume/
Christelle dit: 30 Oct 2013
Très bon résumé de ce qu'est un site en parallax. J'aime beaucoup le dernier exemple "Teleton"
stef - 4h18 dit: 30 Oct 2013
Plus généralement, le parallaxe fut "démocratisé" avec les appareils photos argentique à visée reflex...