Mes outils et sites incontournables pour faire sa veille graphique
En tant que développeuse Front, il est important de faire une veille constante pour découvrir les nouveautés et tendances du moment. Le milieu web est en constante évolution et tous les jours une nouveauté peut apparaître. D’où l’importance de se réserver un moment de veille dans la journée, même si ce n’est que 10 minutes. Dans cet article je vais donc vous faire part des outils et sites que j’utilise pour faire cette veille graphique.
Les outils que j’utilise
Avec toutes les ressources d’internet, il est facile de se perdre dans des milliers de sites, qui disent tous à peu près la même chose. Et, finalement, en une heure, nous n’avons appris qu’une seule chose. C’est donc pour cela que je vous présente mes outils de veille. Bien sûr il y en à d’autres, cette liste n’est pas exhaustive, c’est simplement ce que j’utilise personnellement.
- MUZLI pour le côté design
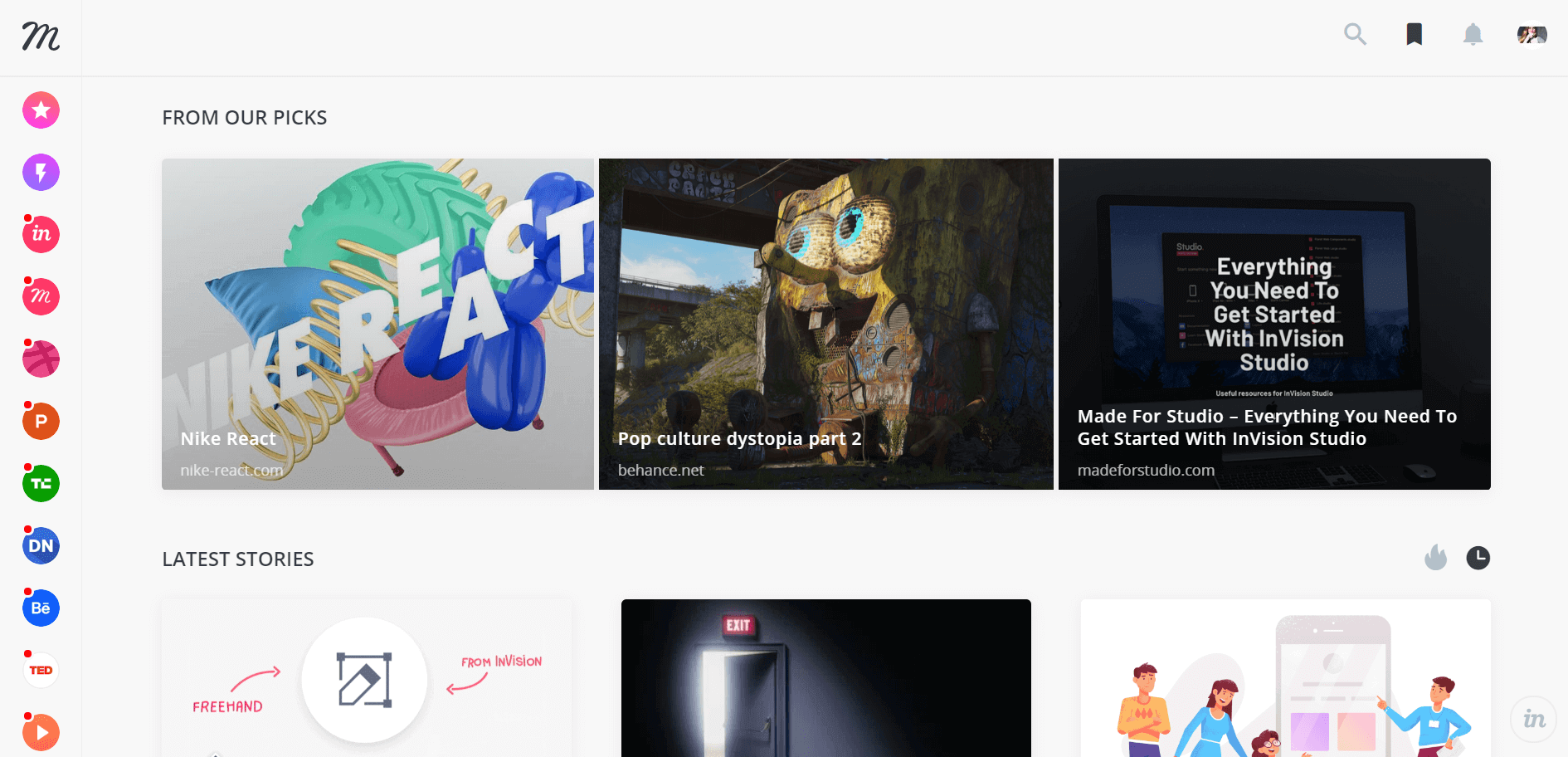
MUZLI est une extension que vous pouvez ajouter à votre navigateur. Mais elle n’est disponible que sous Chrome ou Safari. Aussitôt l’extension installée, votre page d’accueil affichera du contenu pour booster votre créativité. Dès que vous ouvrez une page dans votre navigateur, il y a une remontée des principaux sites d’actualité et d’inspiration dans le domaine du design.
Vous pouvez à tout moment personnaliser votre contenu dans les paramètres ; en effet MUZLI propose un grand choix de ressource à afficher dans votre feed : à vous de choisir. Pour ma part, j’ai choisi de tous les sélectionner afin de ne rater aucune information. On peut retrouver CSS Design Awards, Muzli Blog, InVIsion Blog, Designer News, CSS Winner, ou beaucoup d’autres dont je vous parlerai plus tard comme Code Pen, Awwwards, Dribbble, etc.

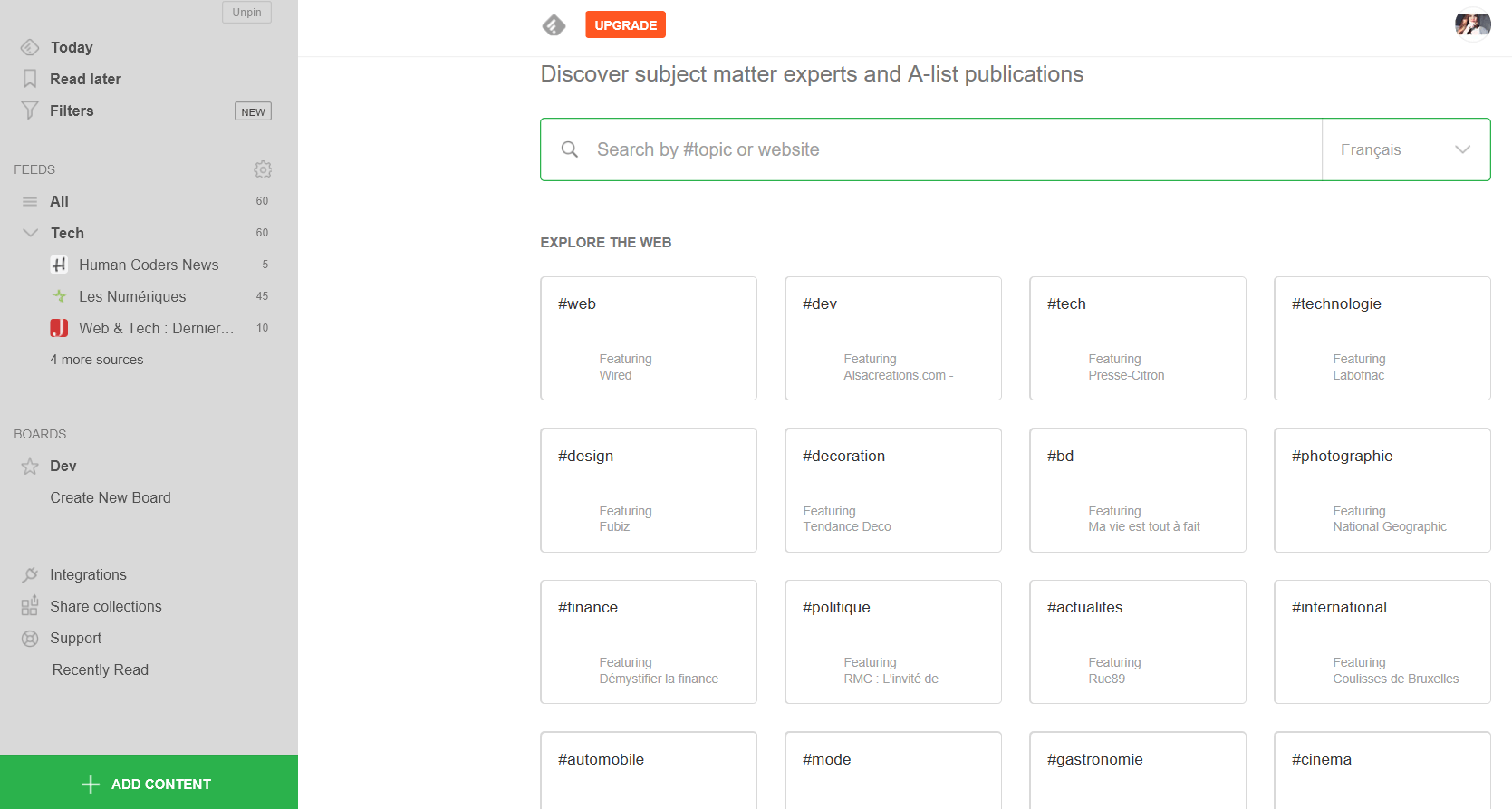
FEEDLY est un site qui regroupe des flux en ligne. Il est accessible sur un navigateur internet et existe en application pour mobile. Il permet, via une interface web, de gérer et personnaliser le feed d’articles que l’on souhaite. Le choix est vaste, vous pouvez l’utiliser pour n’importe quel domaine, contrairement à MUZLI qui est plus centré sur la veille design. Avec FEEDLY vous pouvez faire toute sorte de veille, c’est là son point fort. Il vous suffit de sélectionner les catégories qui vous intéressent ou de taper dans la barre de recherche le domaine souhaité et de vous abonner à votre gré.
FEEDLY est donc un super outil regroupant vos sources préférées, pour n’effectuer votre veille qu’en un seul endroit et donc vous faire gagner du temps.

Mes sites préférés
Si votre curiosité ou votre envie de nouveautés n’est toujours pas satisfaite avec ces deux outils, plusieurs sites pourront vous inspirer.
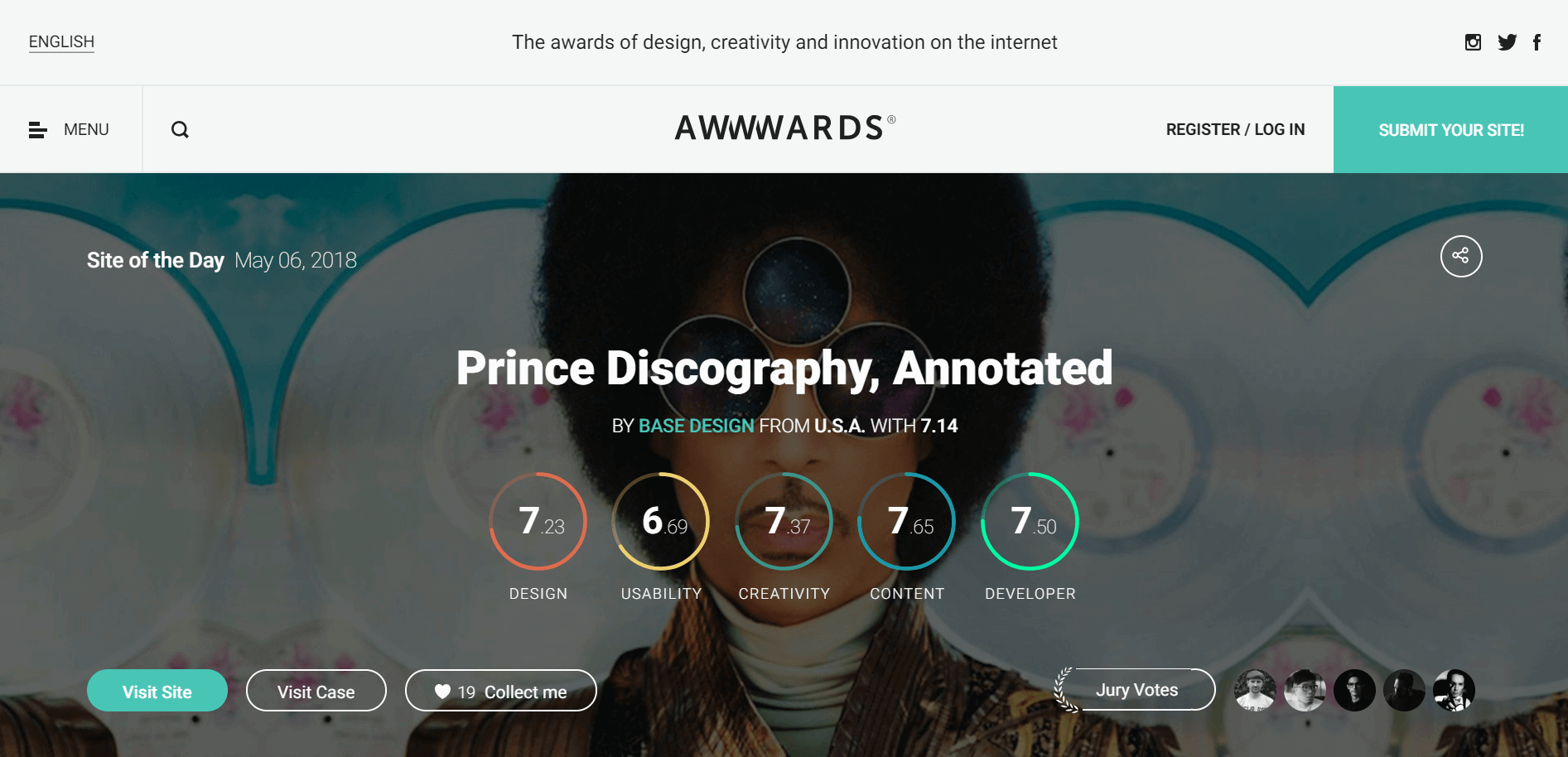
C’est un site qui donne des Awwwards, lesquels sont les récompenses de sites Web, qui reconnaissent et favorisent le talent et l’effort des meilleurs concepteurs, concepteurs et agences de Web dans le monde. Ce site peut donc être une bonne source d’inspiration tant au niveau du design que pour le développement web.

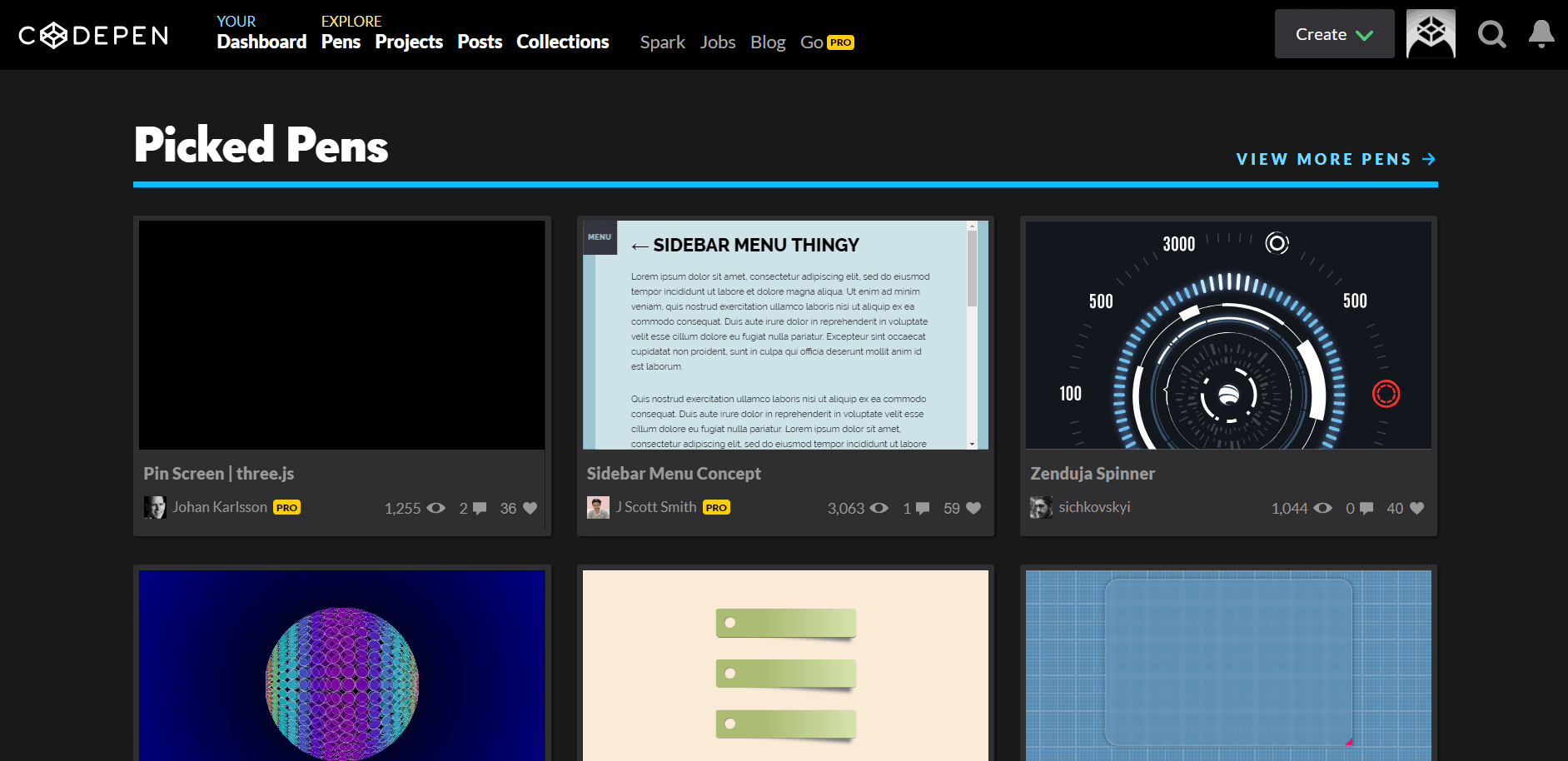
- CodePen
CodePen est un environnement de développement social pour les concepteurs et les développeurs front. C’est le meilleur endroit pour créer et déployer un site Web, montrer votre travail, créer des cas de test et trouver l’inspiration.

Webdesigner Trends est un site dédié aux créatifs, professionnels et passionnés du web design et de l’expérience utilisateur. Vous y trouverez des articles sur les dernières tendances du webdesign, des sélections de sites pour votre inspiration, des ressources, des outils et bien plus.

- Behance, Dribbble, Pinterest et bien d’autres…
Tous ces sites sont des mines d’or pour vous aider à trouver des inspirations et idées pour tous vos projets. Ils peuvent aussi vous permettre de découvrir et communiquer avec des designers du monde entier.
Bien sûr, il existe beaucoup beaucoup d’autres sites pour trouver de l’inspiration et faire sa veille. Cependant j’ai choisi de vous présenter ceux que j’utilise le plus souvent. N’oubliez pas : si l’usage d’outils performants est nécessaire pour réussir votre veille, le choix des sources l’est encore plus. Pour chaque type de veille, vous devez recenser un maximum de sites internet et blogs : aussi bien de grands médias connus que de petits blogs.
Vous avez maintenant toutes les clés en main pour réussir votre veille. N’hésitez pas à contacter notre agence web. Découvrez et téléchargez notre livre blanc « Les 11 commandements d’un site qui convertit vos visiteurs en clients ».



